How to Read Website Source Code on Windows and Mac? Comprehensively Explained
From Charles Babbage’s “Difference Machine” to the most powerful supercomputer, “El Capitan,” the technical and programming domains have tremendously metamorphosed.
However, the source code is the fons et origo of these dimensions, which is the underlying code that establishes the base of the design and content of the program or webpage.

Though it looks like a paradox, the codes appear as a haphazard combination of cluttered variables and functions without any proper semantic understanding. But their symphonic arrangement brings a technical response when executed appropriately.
However, accessing the website source code entails certain crucial steps to follow. It is not just limited to a smooth process or skill enhancement, but also helps us to learn the importance of web development in this digital era.
Let’s dive into the discussion and understand how to read source code on a computer.
What is a Source Code?
It is the set of instructions written for a program or a webpage using a programming language. These codes provide an outline for how a webpage or a program should look and function on user commands.
The source code of the web page provides a crucial blueprint for the text, images, elements, links, and the general layout of the page that appears before the user.
The prominent web browsers have some similar and some different ways to access the website source code.
However, the most genuine doubt popping up in this discussion is how to read it.
While accessing and reading the source codes, we get the following constituents:
- CSS Styles: These web codes depict the design and layout of the webpage.
- JavaScript: They handle the functions of interactivity and functionality on the webpage.
- HTML Elements: They define the structure of the website.
Let’s learn to view it on different web browsers of respective operating systems.
View Source Code on Windows
Being simple, understandable, and possessing myriad optimization options, Windows has become the most used operating system on PCs or laptops, covering the majority of them.
It is a versatile OS that offers diverse web browser options, out of which a few are preferred over others.
Let’s understand the procedure for getting the source code of the web page on these browsers.
1. Chrome

Released in 2008, Chrome has taken over more than 60% of the web browser market, making it the most preferred one.
This makes it highly important for us to understand how to view the page source in Chrome.
There are certain distinct ways to view the source code on Chrome. Let’s go through them sequentially.
View Source Code:
- Keyboard Shortcuts:
For this, the user needs to press “Ctrl+U” on the keyboard to access the website source code.
- Without Using Keyboard:
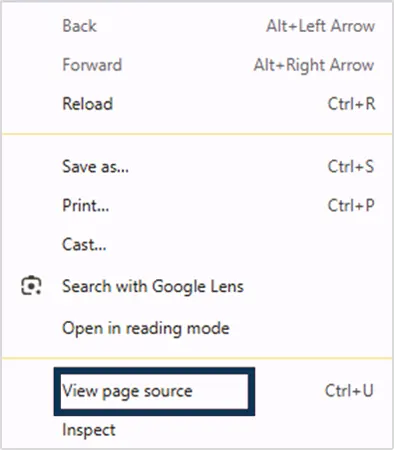
- Right-click on the blank space on the web page

- Select “View Page Source.”
- Right-click on the blank space on the web page
View Page Source Through Elements:
Accessing the source code this way provides an array of significant functions and features. For this, the following process will be instrumental.
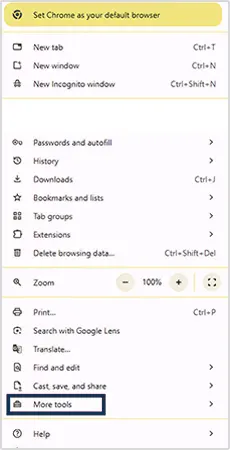
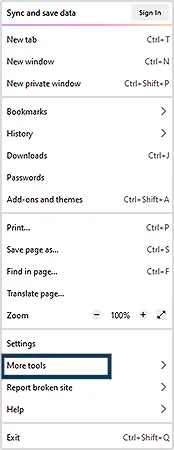
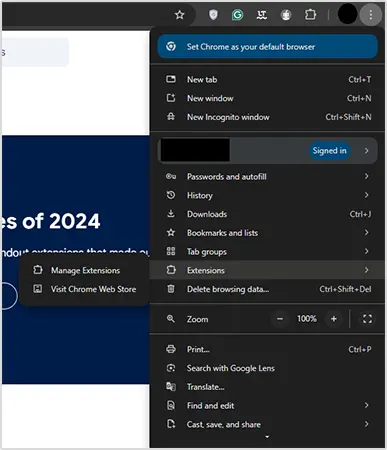
- Click on the 3 vertical dots
in the top right corner of the Chrome window.
- Now click on “More tools.”.

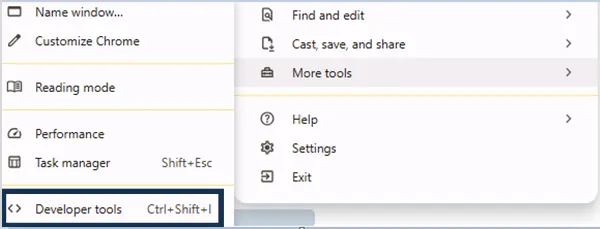
- Click on “Developer Tools.”

This process will furnish a new panel that will provide supplementary features, along with viewing the source code of the web page.
2. Edge

The Edge browser, rechristened from “Internet Explorer,” has been the parent browser for the Windows operating system. Though not prominently used, it possesses high significance in performing crucial web surfing operations, which makes it essential to understand how to read website source code on Edge.
View Source Code
Using keyboard shortcuts:
The user needs to simply press “Ctrl+U” on the keyboard, and a new window will appear, showing the website’s source code.
Without using the keyboard:
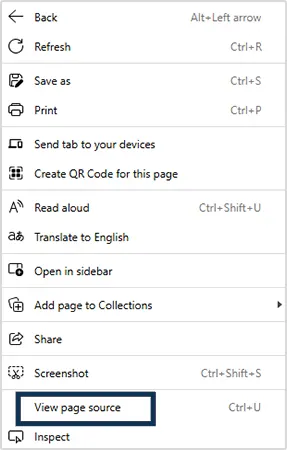
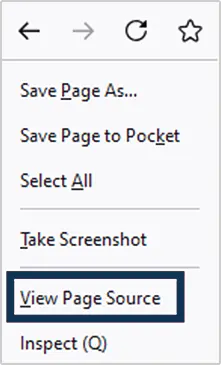
- Right-click in the blank space on the webpage.

- Click on “View page source.”
View the page source through elements:
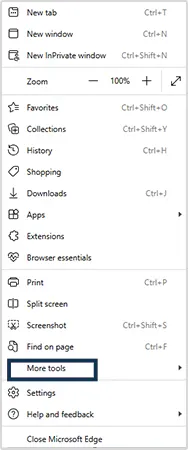
- Click on the menu in the top right corner.
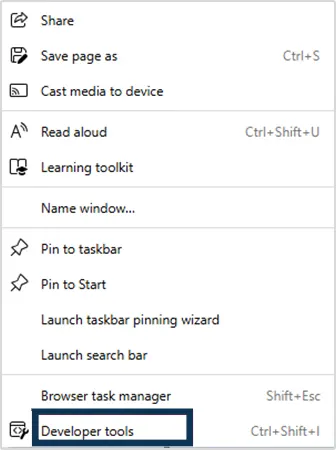
- Now click on “More Tools.”

- Click on “Developer Tools.”

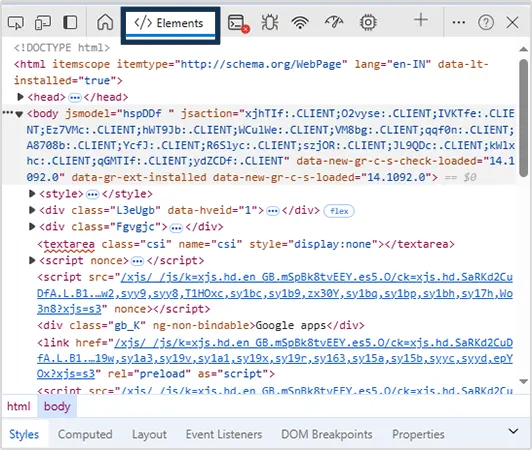
- Navigate to the “Elements” tab visible on the left side of the menu bar.

The above process of navigating to the elements can be executed by simply pressing “F12 or Ctrl+Shift+I” on the desired webpage in Microsoft Edge.
3. Firefox

Mozilla Firefox was a choice of the masses a decade ago. However, the new browsers overtook the market, narrowing its reach and popularity. But it still possesses a huge fan base among certain groups.
View source code
Through the keyboard:
Pressing “Ctrl + U” on the keyboard takes the user to the source code page of the web page.
Without using a keyboard:
Right-click on the empty area and click on “View Page Source.”.

View Page Source Code Through Elements
- Click on the menu at the top right corner
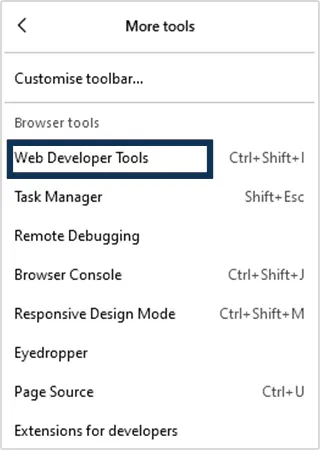
, which will show a drop-down in which the user needs to click “More Tools.”

- Now navigate to “Web Developer Tools.”

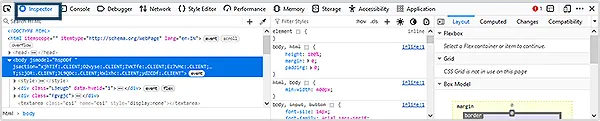
- A special area at the bottom of the screen will appear. In it, click on the “Inspector” tab.

To simplify this process, Firefox has come up with a keyboard shortcut to reach it. By pressing F12 or Ctrl+Shift+I in Firefox, one can bypass the above process to go to the elements of the browser.
4. Opera

Opera has been used as a prominent web browser on Windows as well as smartphones, increasing its reach and influence among internet surfers. It has certain simple steps to view the source code of the website, which are discussed below.
View Source Code
Using the keyboard:
It can be done by pressing “Ctrl + U” after visiting the webpage.
Without using the keyboard:
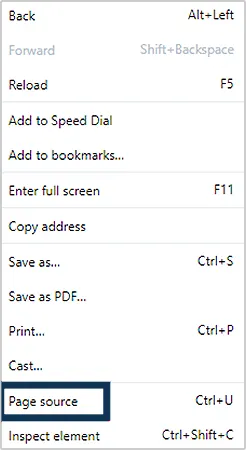
The user can simply right-click on the page. In the drop-down, click on “Page Source.”.

View page source using elements:
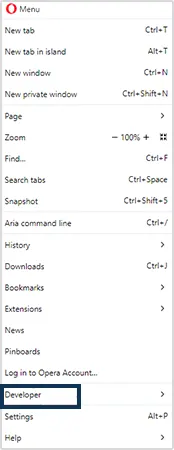
- Click on the Opera menu icon
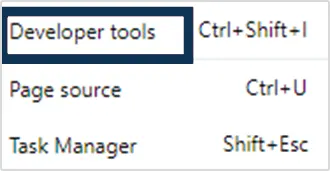
at the top left corner. Click on the “Developer” option in the drop-down.

- Now, “Click Developer Tools.”

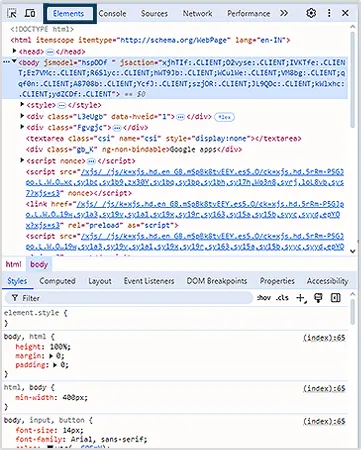
- Go to the “Elements” tab.

Again, opera has made this labyrinthine task easy by developing the keyboard shortcut “Ctrl+Shift+I” to reach the element windows.
View Source Code on Mac
The popularity of Apple has proportionally induced the craze for Mac systems. They are known for their swift processing feature, which performs prompt operations with a single click.
This vogue has a significant impact on certain features of its operating system, out of which the soaring usage of its web browser Safari is conspicuous.
Going in the sequence, let’s discuss the process of how to read the website source code on Safari.
Safari

Safari is the parent web browser of the Mac system and is widely used on laptops, iPhones, and iPads. Its access to the public is almost proportional to the reach of Apple devices.
This web browser also provides the feature of viewing the website source code, but has certain unique steps as discussed below.
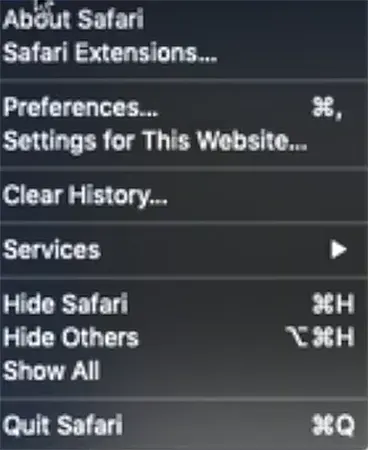
- Click on the Safari tab on the top left corner of the Safari window.

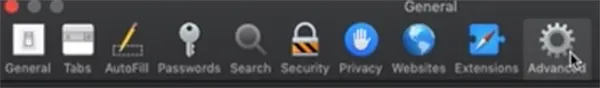
- Go to the “Advanced” tab.

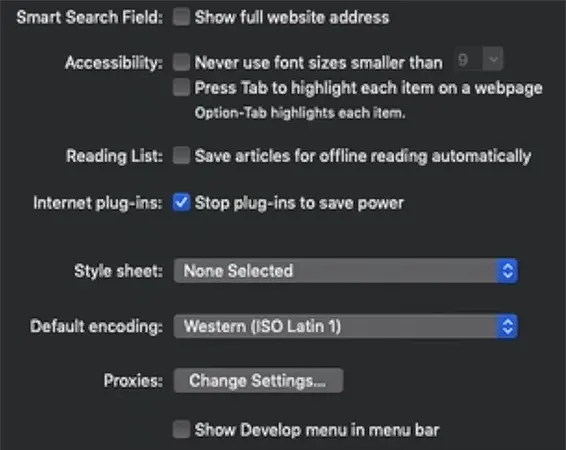
- Now, check the “Show Develop Menu in the Menu Bar” visible at the bottom of the window.

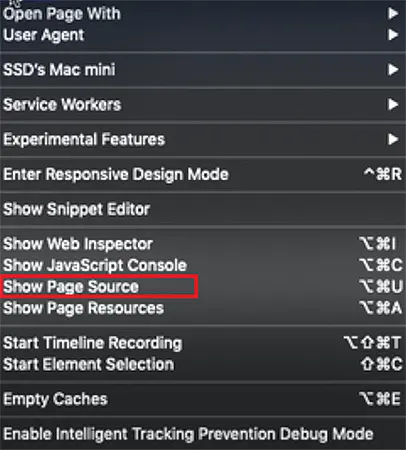
- After clicking on the “Develop” tab, a drop-down will appear, in which the user needs to click on “Show Page Source.”

Following it, a new window at the bottom half of the browser area will show the website source code and the other functions provided by Safari to access it.
Shortcuts for Source Code
The shortcuts provided in the above information have been segregated and arranged in the following table to enable you to employ the simplest method to access source code. These shortcuts help in retrieving the source code without employing rigorous techniques.
| S. No. | Browsers | Windows | Mac |
| 1 | Chrome | Ctrl + U | Cmd + Option + U |
| 2 | Edge | Ctrl + U | Cmd + U |
| 3 | Opera | Ctrl + U | Cmd + U |
| 4 | Firefox | Ctrl + U | Cmd + U |
| 5 | Safari | Not Available | Cmd + Option + U |
In addition to the above methods, some other techniques are available that you can implement to get a webpage’s source code.
Let’s discuss them as well.
Other Techniques to Access the Source Code
Besides other mentioned traditional techniques to access the source code of a webpage, there are certain other ways to obtain it using some indirect methods such as programs and extensions. Here are 4 supplementary ways to access the source code indirectly.
1. Through Extensions
Plenty of extensions are available that can simplify viewing the source code of a website. One of the most used extensions is Source Code viewer.
Step 1: Click on the 3 dots in the top right corner of the Chrome window, go to the extensions, → visit “Chrome Web Store”.

Step 2: Now search for Source Code viewer in the search menu and click the first result in the search results, and click on “Add to Chrome”.

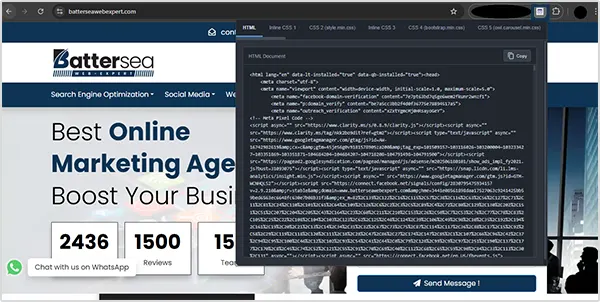
Step 3: After installing it, go to the desired website and click on the extension button of the Source Code viewer in the extension tray on the top right part of the Chrome window. This will open the source code of the webpage.

2. Online Source Code Viewer
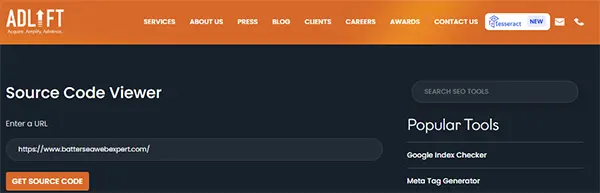
Some online websites have also been commonly used for this function. Such as adlift.com and iplocation.io. Below is the step-by-step process to learn how to read the source code of a website.
Step 1: Go to adlift.com or any other such website and enter the URL of the webpage.

Step 2: Now lock on, “GET SOURCE CODE”.

3. Using Headless Browsers
Headless browsers are browsers that work without any GUI, i.e., Graphical User Interface. For this, one needs to have o be thorough with the codes in headless browser options such as Pupperteer, Command line, and Selenium.
Through Framework Specific Programs
Some software programs such as React Developer tools, Vue.js DevTools and Angular DevTools have been used to extract and optimize the source code of a page. However, they are used for much deeper code analysis and finetuning them accordingly.
Benefits of Viewing the Website Source Code
The foundational instruction set acts as the base of every character and content appearing on the page. Accessing this code has been considered highly crucial for certain reasons.

- Debugging the Page Issues: The source code shows the elementary structure of the web page, and any issue on the page can be addressed by going through it. Troubleshooting them is essential in making the page go smoothly on the web browser, thus facilitating a good user experience.
- Learn From the Code: This comprehensive code facilitates understanding every part of the page and examining it to fine-tune basic web development knowledge.
- Using a Snippet From the Code: These codes are highly beneficial in taking out the good parts that can be snipped out and used. It helps in inspiring and adapting impressive improvements on other pages as well.
- SEO Optimization: Viewing source code is also an essential part of SEO optimization. The source code provides in-depth information about the page, which can be utilized for enhancing its indexing and ranking.
- Customizing Web Design: The CSS inspection and customization of the underlying HTML elements in the webpage through the source code helps in fine-tuning the web design and layout.
- Security Enhancement: The source code of a website is highly instrumental in identifying, auditing, and rectifying the security vulnerabilities on the website.
- Working on Competitor Strategy: Checking the source code of the competitor’s webpage facilitates understanding the competition analysis and deriving the scope of improvement in your website.
Conclusion
The source code of a page is highly instrumental in understanding the outline of all its elements, and accessing it makes it easy to understand the webpage’s foundation.
On this line, the above discussion resolves the doubt of how to read website source code on different web browsers working over varying operating systems. This makes it easy to view, analyze, and use it.
Read Next: Website Design Mistakes Delhi Brands Should Avoid
FAQs
Ans: Users can view page sources in Chrome without right-clicking on Linus by simply pressing “Ctrl+U” on the keyboard after opening the desired web page.
Ans: Source code can be viewed on the Chrome web browser by pressing “Ctrl + U” on the keyboard or by right-clicking on a blank space in the web page and clicking on “View page source” in the drop-down.
Ans: Yes, the key command “Ctrl + U” can be considered a universal command to access source code on most popular web browsers.
Ans: Yes, Safari has the function of viewing web page source code. However, it requires enabling certain functions in the browser to access it.